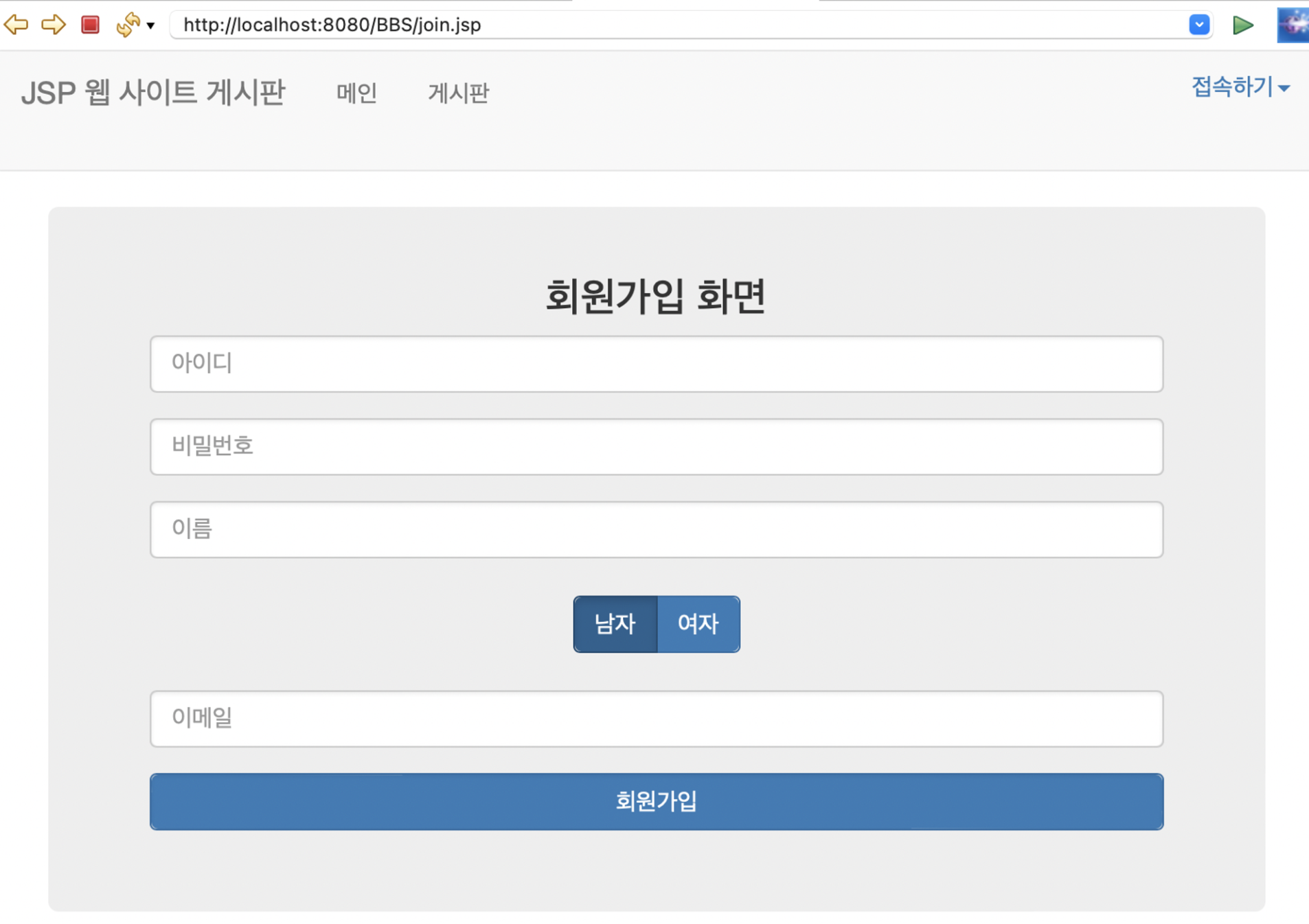
회원가입 양식을 만들기 위해 join.jsp를 생성합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="veiwport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 웹 사이트 게시판</a>
</div>
<div class="collapse navbar-collapse" id="bs-exampl-navbar-cpllapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar navbar-right">
<li>
<a href="#" class="dropdown-tpggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="Login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="jumbotron" style="padding-top: 20px">
<form method="post" action="joinAction"> // 데이터전송 페이지
<h3 style="text-align: center;">회원가입 화면</h3>
<div class="form-group"> // 회원가입 필요 정보 작성
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20"> // 비밀번호 양식으로 설정
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름" name="userName" maxlength="20">
</div>
<div class="form-group" style="text-align: center">
<div class="btn btn-group" data-toggle="buttons"> // 남자,여자 버튼그룹
<label class="btn btn-primary active"> // 기본 남자부분 선택
<input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자 // 라디오 버튼 설정, 자동완성 비활성화
</label>
<label class="btn btn-primary">
<input type="radio" name="userGender" autocomplete="off" value="여자">여자
</label>
</div>
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="이메일" name="userEmail" maxlength="20"> // 이메일 양식으로 설정
</div>
<input type="submit" class="btn btn-primary form-control" value="회원가입"> // 폼을 서버로 전송하는 버튼 생성
</form>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
'개인프로젝트' 카테고리의 다른 글
| [내가 만든 프로젝트 코드 분석 | JSP게시판 만들기] 7.접속한 회원 세션 관리하기 (0) | 2024.01.20 |
|---|---|
| [내가 만든 프로젝트 코드 분석 | JSP게시판 만들기] 6.회원가입기능 구현하기 (0) | 2024.01.20 |
| [내가 만든 프로젝트 코드 분석 | JSP게시판 만들기] 4.로그인 기능 구현하기 (0) | 2024.01.19 |
| [내가 만든 프로젝트 코드 분석 | JSP게시판 만들기] 3.회원 데이터베이스 구축 (0) | 2024.01.19 |
| [내가 만든 프로젝트 코드 분석 | JSP게시판 만들기] 2.로그인 페이지 디자인 (0) | 2024.01.18 |




