1. 학습 목표
기본 요소의 태그와 속성을 이해할 수 있다.
2. 필요 개념 문장정리
기본 요소
- <h1>~<h6> 제목태그
- <p> 문단 태그
- <br> 줄바꿈 태그로 끝나는 태그가 없다.
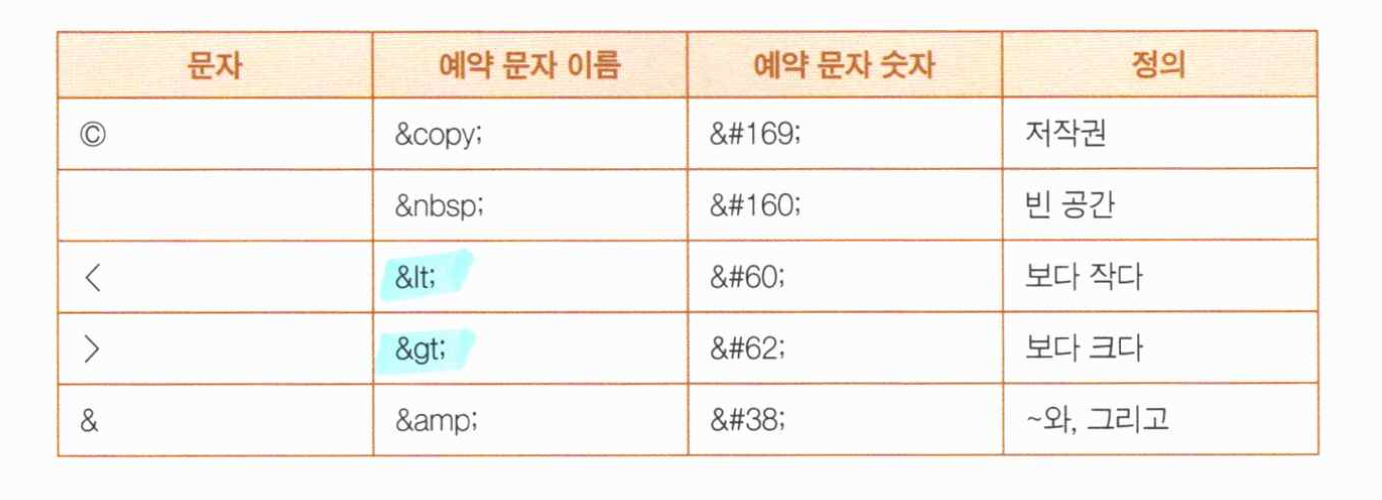
- 예약문자는 대소문자를 구분한다.

- <em>태그는 기울어짐, <strong>태그는 굵게보임, <b>태그는 굵게보임 으로 강조할 때 사용된다.
- <!-->주석태그는 해당 코드의 이해를 돕는 설명을 추가하거나 코드를 숨기는 역할을 한다.
- <img>태그는 이미지를 삽입하고 src, alt속성을 사용한다. 시작하는 태그만 있고 inline특징이 있다.
- 상대파일경로는 HTML파일을 기준으로 이미지 경로를 인식하는 방법이다.
- 절대파일경로는 서버를 기준으로 시작점부터 이미지 위치까지 경로를 의미한다.
- HTML문서에 이미지를 삽입할 때는 절대 경로보다 상대 경로로 마크업하는 것이 좋다.인라인 태그의 특징은 요소들이 필요한 만큼의 너비를 차지한다. block요소처럼 웹브라우저 새오운 줄에서 시작하지 않고 한 줄에서 수평정렬한다.
3.코드설명
이미지에 링크적용하기
<a href="https://www.bookisbab.co.kr/"target="_self"› <img src="imgs/icon1.png" alt="방구석 혼술 라이프책표지">
</a>
이미지를클릭해새로운탭(페이지)으로열기
<body>
<h1>마음을채우는 <br>한끼 <br>도서출판책밥 </h1)
<p>반복되는일상에지친당신에게새로운에너지를공급하는책을만들겠습니다. <br> 정성껏 준비한끼로독자여러분의마음을든든하게채워드립니다.</p>
<a href="https://www.bookisbab.co.kr/" target="_blank"> <img src="imgs/icon .png" alt="방구석혼술라이프책표지"></a>
</body>
텍스트를클릭해새로운탭(페이지)으로열기
<h1>마음을채우는<br>한 끼<br>도서출판 책밥</h1>
<p>반복되는 일상에 지친 당신에게 새로운 에너지를 공급하는 책을 만들겠습니다. <br> 정성껏 준비한 한끼로 독자 여러분의 마음을 든든하게 채워드립니다.</p>
<a href="https://www.bookisbab.co.kr/" target="_blank">책밥 사이트</a>4.마무리
이미지 태그와 속성에 대해 이해할 수 있었다.
'언어 기초 > HTML,CSS' 카테고리의 다른 글
| [칼퇴족 HTML5 + CSS3 | Chapter 02 HTML 페이지 만들기]block-level, inline-level 요소 (0) | 2024.01.08 |
|---|---|
| [칼퇴족 HTML5 + CSS3 | Chapter 02 HTML 페이지 만들기] 태그, 요소, HTML 문서의 기본구성 (1) | 2023.12.06 |


